d) Introduction à Git
🍬 Git, Github & VS Code
Une des prérequis de ce cours est de savoir utiliser Git.
Si vous souhaitez obtenir les compétences de base de l'utilisation de Git, nous vous recommandons cette série de vidéos.
Le but de cette présentation est d'installer Git sur son OS et de comprendre le rôle principal de Git.
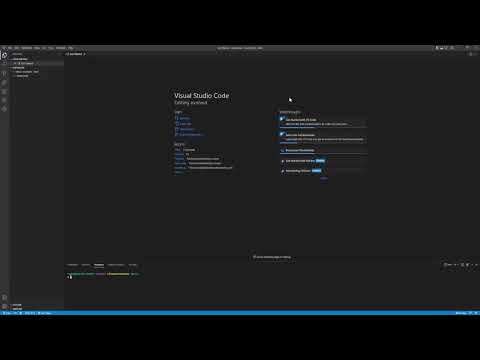
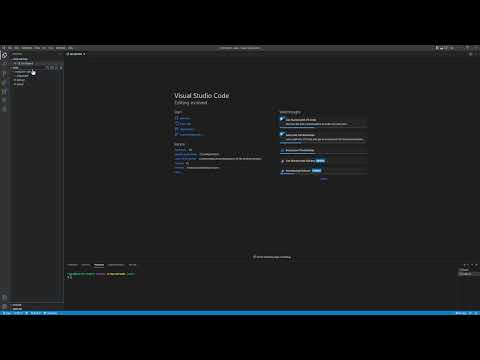
Le but de cette présentation est de voir comment utiliser VS Code pour initialiser un Git local repository, comprendre où se trouve la base des données des changements (.git), et faire un tout premier commit.
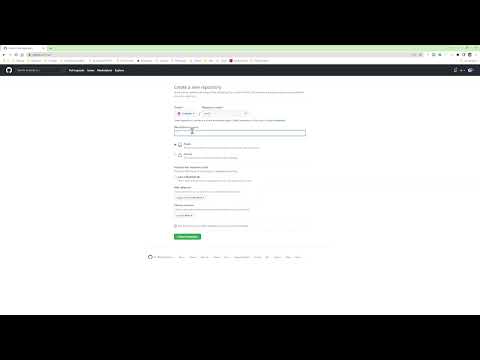
Le but de cette présentation est de voir comment utiliser VS Code pour créer un web repository sur GitHub et pour ajouter son contenu à partir d'un repo local déjà existant.
Le but de cette présentation est de voir comment utiliser VS Code pour cloner un web repository et créer ainsi un local repo.
Le but de cette présentation est de voir comment utiliser VS Code pour faire un « push » de changements faits dans un local repo vers un web repository (GitHub ou Gitlab ou autres).
Attention à penser à ajouter un fichier .gitignore pour éviter d'ajouter les dépendances de vos programmes (ignorer node_modules). Cela sera vu dans un prochain tutoriel (Partie 05B).
Le but de cette présentation est de voir comment utiliser VS Code pour ignorer certains fichiers du tracking opéré par Git, à l'aide d'un fichier .gitignore. Un autre point important traité dans ce tutoriel est de s'assurer de ne pas avoir de Git dans le Git, c'est-à-dire d'éviter d'avoir un local repo au sein d'un local repo, sinon le local repo « enfant » ne sera pas traqué par Git.
Le but de cette présentation est de voir comment utiliser VS Code pour faire un « pull » de changements disponibles sur un web repository (GitHub ou Gitlab ou autres) vers un local repo.
Exercice 0.1 : Créer un repository local et distant pour gérer vos exercices & tutoriels
Veuillez créer un repo local portant le nom web2.
⚡ Veuillez éviter de créer votre répertoire web2 dans un répertoire qui est partagé sur le cloud (via OneDrive, Dropbox, Google Drive ou autres). En effet, il y aura des milliers de fichiers associés aux dépendances de vos futures applications ! Une vraie horreur à synchroniser 😨 !
Voici comment nous vous proposons d'organiser la structure de répertoires au sein de votre repo local web2 :
/exercises/exercises/1.1/exercises/1.2/exercises/2.1/exercises/2.2/exercises/3.1/exercises/4.1/exercises/...
/tutorials/tutorials/...
Pour des applications JS, lorsqu'on installe des packages, ceux-ci se retrouvent dans le répertoire node_modules. Il peut vite s'y trouver des MBytes de dépendances, et donc des milliers de fichiers. C'est donc très important de ne jamais mettre ce dossier sur vos web repository, via Git. Pour ce faire, n'oubliez pas d'inclure un fichier .gitignore dans vos projets pour ignore node_modules. Voici un fichier .gitignore conseillé pour votre repo :
text# ignore all node_modules folders and nested folders & filesnode_modules# ignore the specific VS Code configuration parameters.vscode# ignore the specific packages versions installed by the developperpackage-lock.json# ignore the development environment variables (if any).env
Si ce n'est pas déjà fait, veuillez installer Git [R.34].
Veuillez créer un web repo portant le nom web2.